圧倒的にシンプルに大切なことを伝えたいウェブ(web)デザイナー やす です。
今日は一日もくもくと事務所で作業を進めていました。
ん~~しかしなかなか終わりません。
終わらんバイ!
っということで疲れたので遠近法で遊んでみました。

ムズイ・・・。難しい・・・。こんなに難しいとは遠近法・・・。
鼻の中になかなか収りません・・・;
っとそんなことはどうでもよく・・・・今日のブログです! はい・・・。
今日は「色の明度」を利用して、ホームページや資料に掲載する「グラフ」や「棒グラフ」を分りやすくするテクニックをちょっとご紹介しますね^^
っと、その前に明度ってご存知ですか?
明度って色の明るさのことを言います。
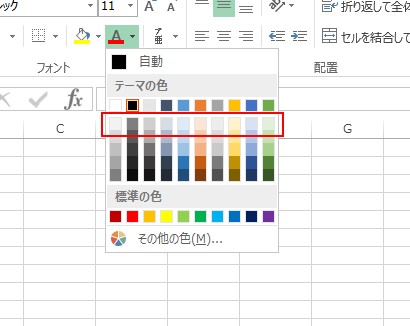
エクセルとかを利用しているとこんなの出てくるでしょ?

っで、この1行1行がそれぞれ色の明るさによって、1段1段変っていってるんですが、この1段1段の明るさの違いを色の明度って言います。
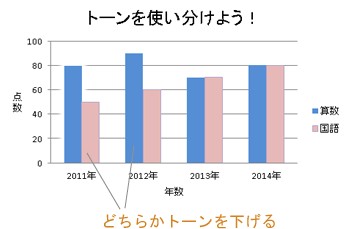
じゃ~、この明度を利用してどうやってグラフを表現するの?って話なんですが、例えばこんなグラフがあったとします。

こんな時は、1つの指標を明度低め(暗め)で(このグラフで言えば「青」)、そしてもう1つの指標を明度高め(明るめ)で(このグラフで言えば「ピンク」)。
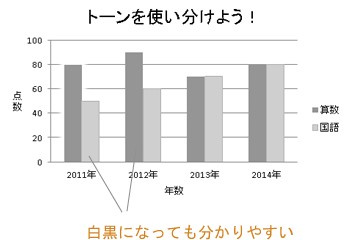
すると、モノクロ印刷を行ったときに、こんな状態になります!

色の明度を分けておくことで、モノクロでもハッキリわかります^^
じゃ~これが何で良いの?って、またまた奥深い話になってくるんですけど、
グラフや推移表を掲載するときって、ほぼほぼ何かを説明するときですよね。そうなると、ホームページだと、紙に印刷をして読む人もいるし、資料だと、人に見せるために印刷をして再配布する可能性があります。
その場合、身内が読むモノなので、モノクロ印刷をすることが多いんですよね。
するとですね。
もしここで明度を分けておかなければ、モノクロで印刷したときに見にくいグラフになってしまうんですよね^^;
なので、体裁的に問題がなければこのグラフの様に明度を使い分けるのも1つの、ユーザビリティを上げる為のテクニックなんですよ♪
っということで、僕、もう少し残業がんばりまーす♪
はらへったよ~~
最後まで読んでいただきありがとうございます^^
もっともっとシンプルに分りやすく伝わるようにガンバります^^
今日も最後まで楽しみましょうね♪
僕(やす)はこんな人(facebook)です。
僕(やす)はこんなモノ(和を感じる)(自然)を撮影するのが好きです。
僕(やす)のホームページはこちらです。
