圧倒的にシンプルに大切なことを伝えたいウェブ(web)デザイナー やす です。
ずいぶん前にアメブロに書いたことがあるんですが、今日はまた改めて、同じ内容でこっちにも書いてみたいと思います^^
っと言うのも、また改めてお客さんから聞かれまして^^
「地図の埋め込みどげんすると?(どうやってやるの?)」って。
なので今日は、さらさらさら~っとこっちのブログにやり方について書いてみたいと思います。
まず見本からです^^
こんなことをやってみたいと思います。
こんな感じで記事内で地図を表示するやり方(動かしたりもできる優れもの♪)
こんな時ありますよね^^
お店の場所を紹介したい時。
自分が行ったオススメの場所を紹介したい時。
そんな時に「住所だけでは分りにくいから地図も一緒に貼り付けたいな~」って時。
そんな時に役立つので是非やってみてくださいね(^^)
ではではいっきま~す!
※ゴメンナサイ。この作業はパソコンからしか出来ません(しらべたけどスマホからは多分できないみたいです)なので、この画面をスマホで見ながら、パソコン上で操作していってくださいね♪
グーグルマップの埋め込み方
例えば博多駅のマップを埋め込みたい時・・・。
グーグルマップ(https://www.google.co.jp/maps)
の検索ボックスに「博多駅」といれます。
(自分が埋め込みたい住所を直接入力してもOK)
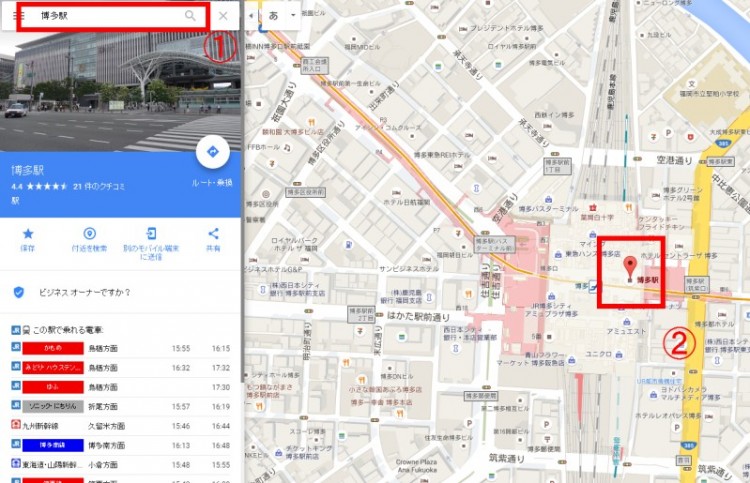
そして検索をすると、下の画像のように表れます。

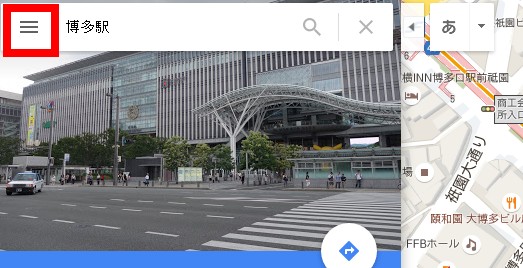
この状態で、検索ボックスの横にある「三本線」をクリック。

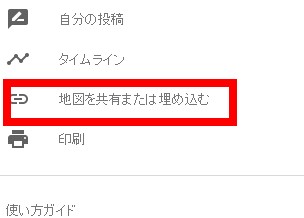
次に「地図を共有または埋め込む」をクリック

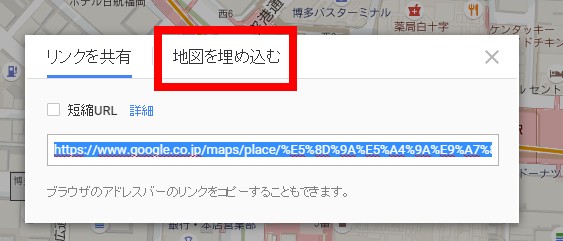
次に「地図を埋め込む」をクリック

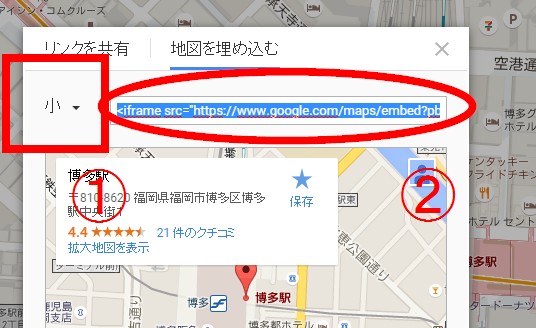
っで、またまた次に、左の大きさを決める選択枠(①)をクリックし、その中から、今回は「小」を選び、その横にあるリンクコード(②)を全部コピーします。
(もちろん①は「大」や「中」を選択して頂いても結構です。)

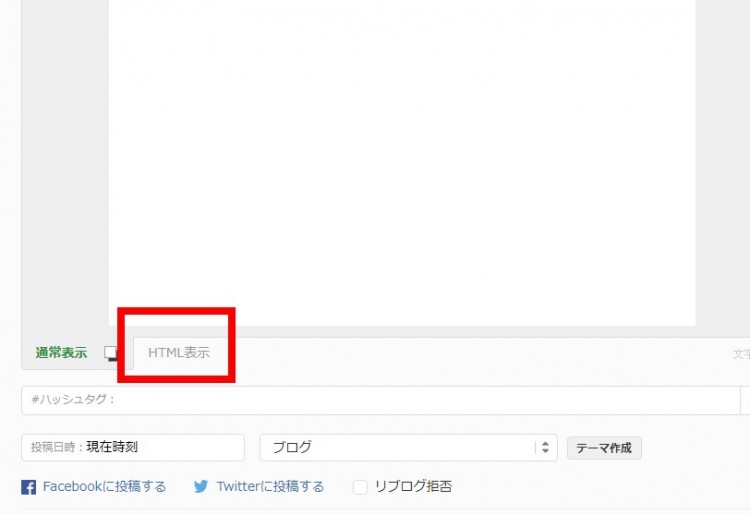
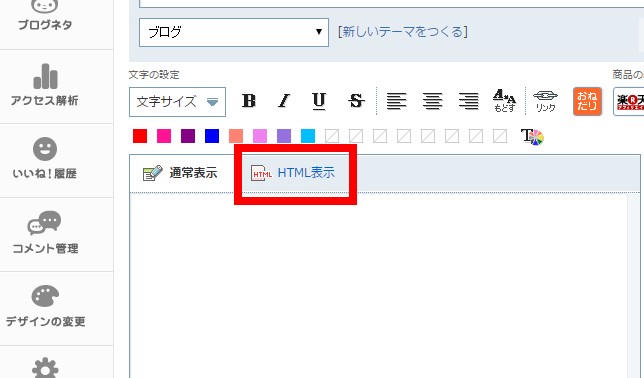
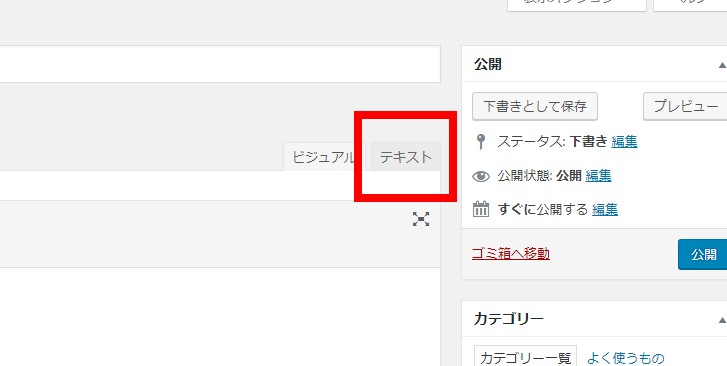
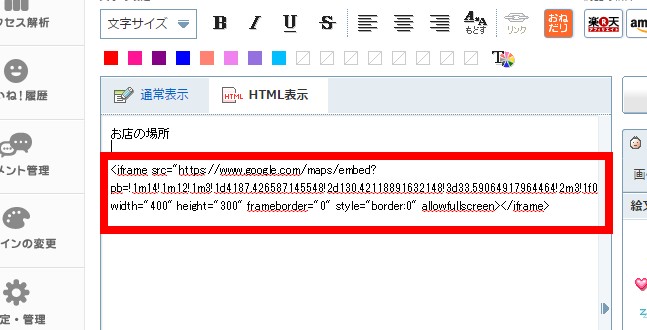
っで、この状態で、アメブロやワードプレスの記事を書く画面を開き、「HTML表示」をクリックします。
(★アメブロ新エディタ★)

(★アメブロ旧エディタ★)

(★ワードプレス★)

そして、そのままコピーしていたコードを貼り付けます。

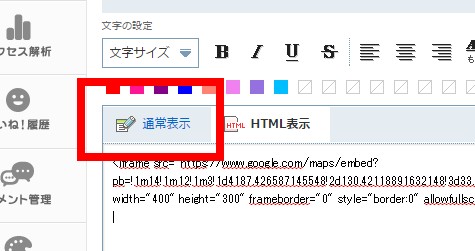
そしてまた、通常の画面へ戻します。

これで完了です!
この状態で記事保存を押せば、このように
ことのできるグーグルマップを貼り付けることができます♪
簡単にできるので「あ~ブログで場所をお知らせしたいな~」って時は使ってみてくださいね♪
ではでは。
最後まで読んでいただきありがとうございます^^
もっともっとシンプルに分りやすく伝わるようにガンバります^^
今日も最後まで楽しみましょうね♪
僕(やす)はこんな人(facebook)です。
僕(やす)はこんなモノ(和を感じる)(自然)を撮影するのが好きです。
僕(やす)のホームページはこちらです。
