圧倒的にシンプルに大切なことを伝えたいウェブ(web)デザイナー やす です。
こんなことありませんか?
ブログをフェイスブックにシェアをし、
あ、やっぱり別の画像を使いたいなと思た時(赤枠)、
もしくは、やっぱり別のタイトルいいな~と思った時(緑枠)。
でも・・・

でも、「写真の設定をブログでやり直す」もしくは「タイトルを書き変えて」再度フェイスブックにシェアをし直しても、同じ写真が表示される! もしくは、タイトルが全く変らない!
そんなこと・・・( ̄ω ̄;)
これはですね。
フェイスブック側が画像とタイトルを勝手に記憶していて、書き換えても、フェイスブック側が勝手に表示させるようになっているんです。
えっ!ほんと!そうなんだ!
じゃ~もう諦めるしかないの?
って話になってくるとは思うんですが、大丈夫ですよ(^^)
ちょっとした作業を行ってもらうだけで、それらは解決できます!
そのちょっとした作業というのが「フェイスブック デバック」という作業です!
やり方は超簡単♪
まず、ここに飛びます。
https://developers.facebook.com/tools/debug/
(シェアをしたいブログ記事のアドレスは事前にコピーしておいて下さいね。)
※アドレスの取得方法が分らない方は、こちら(スマホで「アメブロ記事のアドレス(URL)」の取得方法)をご参照ください^^
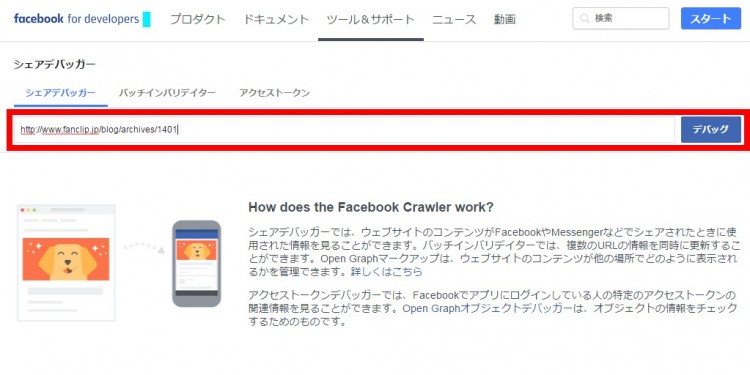
そして次のこの画面のこのボックス内に、再度シェアをしたいブログ記事のアドレスを貼り付け、「デバッグ」ボタンを押します。

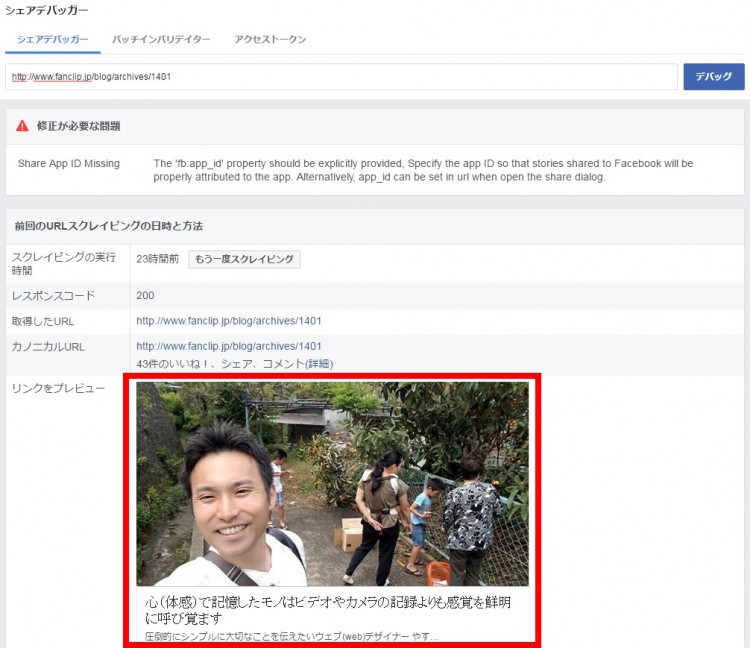
するとこの様に、現在フェイスブックが勝手に保存している画像やタイトルがでてくるので

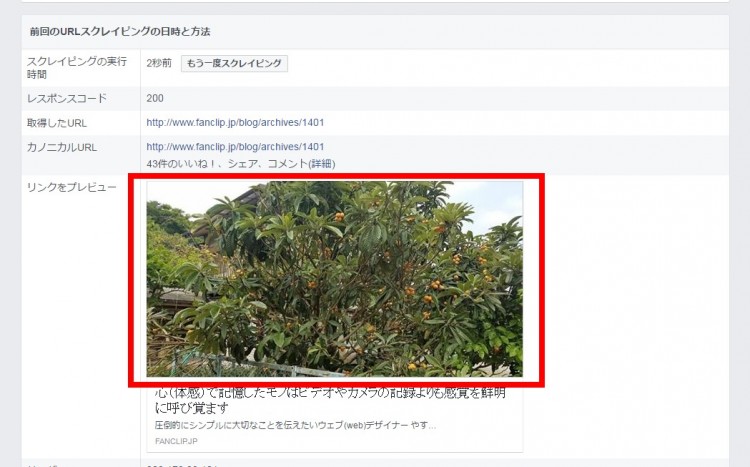
「もう一度スクレイピング」をおします!
※このボタンを押す前に、画像の再設定や、記事タイトルの再設定を行っておいて下さいね^^
すると、切り替わります(もしならない場合は、もう一度「もう一度スクレイピング」を押して下さい!)

これで完了です!
そしてこの状態で、もう一度フェイスブックへ同じ記事をシェアすると、今回処理を行った(再設定をした)モノに変更されます!
ワードプレス・アメブロの、フェイスブックシェアで表示される画像の設定方法!
っという話になってくると思うんですが、ご存知ですよね^^
ここからは、ワードプレス、アメブロ初心者の方に、お話しますね。
まず、
★ワードプレスのシェア画像の設定方法です。
記事を入力する投稿画面の右側にサイドバーがあると思います。
このサイドバー下に、「アイキャッチ画像」という項目があるので、ここを設定するとフェイスブックにシェアしたとき表示されます!

次に、
★アメブロのシェア画像の設定方法です。
アメブロは、ワードプレスの様に特別に設定するボタンはありません。
なので、アメブロの場合は、投稿記事内で一番最初に利用した画像が、シェア画像として適応されます!
しかしここで注意!!
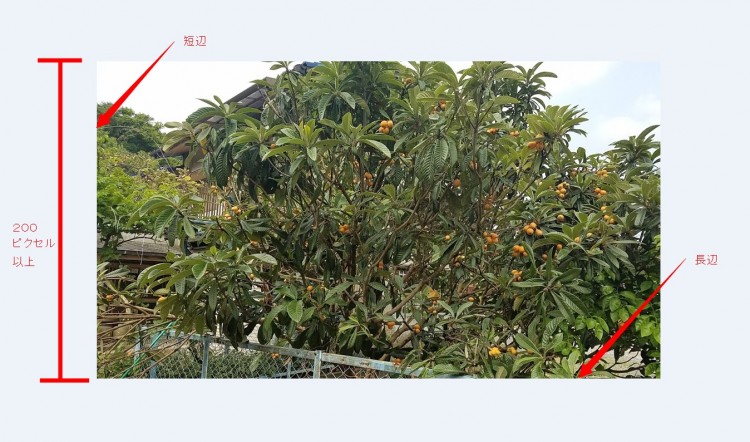
その最初の画像は、画像の短編が200ピクセル以上であることが前提です!
なんか難しいですよね^^;
分かりやすく言うと写真の短い辺がありますよね。その辺が200ピクセル以上の長さであればOKですよ~。ということなんです^^

シェアブログの画像やタイトルの再設定!
また、ワードプレスやアメブロのシェア画像の設定方法!
こんな感じでおこなってくださいね~♪
最後まで読んでいただきありがとうございます^^
もっともっとシンプルに分りやすく伝わるようにガンバります^^
今日も最後まで楽しみましょうね♪
僕(やす)はこんな人(facebook)です。
